[HS]「假的」 AJAX!
看到標題。眼尖的讀者一定會想先問,什麼是「AJAX」?您可以參考 wikipedia 對 「AJAX」的解釋, 或由筆者解釋給您聽。
簡單的來說,AJAX 是一種嶄新的技術。以往我們要使用搜尋功能時,必須要在搜尋盒子中,先打入關鍵字,Send 給伺服器;伺服器找到後,再傳回給使用者的 Browser。但是這其實是一種很浪費資源和頻寬的一件事!我們只是要給伺服器一個字,並不需要傳一整個 Form 或是一整個頁面給 Server (是的,若您寫作過互動式頁面如 php或 asp的話,就會明瞭我在說什麼;至於一般讀者如果您看不懂,直接把它當作這樣搜尋會很慢的意思)。AJAX 就是被發明來改變這種現象的技術。
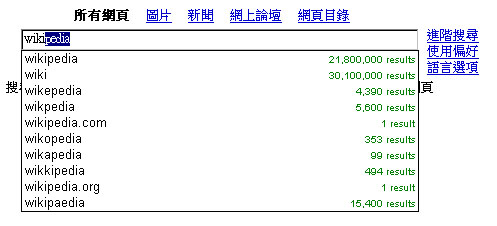
AJAX 的應用可以僅向伺服器傳輸必須的數據,使得 Wep App能更為迅速回應用戶的動作。嗯,用圖說應該比較快吧!以下是我拍的畫面。如果你裝了 FireFox 使用 Google 的話,可以看到

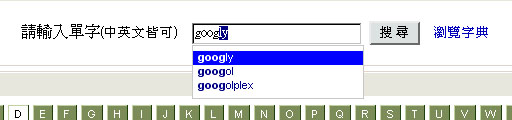
還有一個網站「Yahoo字典」也使用了這種技術。

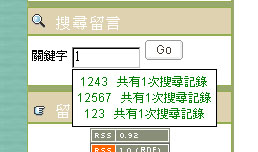
而且,據讀者投書說 Xuite 留言版也有這種技術耶(驚嚇)

還記得筆者 甜蜜的搜尋服務 (1)、 甜蜜的搜尋服務 (2) 的 Joke系列嗎。Xuite 怎麼可能會有這麼高級的技術?(AJAX寫作很複雜).....一定有鬼 !於是筆者決定找出到底是怎麼回事。
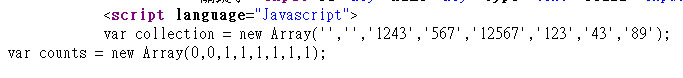
結果,筆者光看原始碼就找出來原理了。不看還好,一看差點笑出來。

原來是自己創一個陣列(array)寫入自己當計數,而且跟搜尋結果絲毫沒有關係。完全是一個假裝「AJAX」還明顯被拆穿的伎倆。假貨果然還是假貨。而且筆者還相當配服工程師這樣寫的勇氣,完全不擔心 buffer overflow 的問題....。真不知道玩爆 Array 會發生什麼下場哦?
另外,筆者在用右鍵觀看程式碼的時候,還發現一件蠻好笑的事情。一般我們在網頁上內置一些互動技術時,不是會將 function 隱藏起來,便是會將變數名稱寫的隱穢不明、拿掉註解等等。這樣的動作便是防止非開發者輕易的把網站配置、功能摸的透透,輕易滲透進來。.........Xuite 反而是把這些東西在全站的原始碼內寫的清清楚楚,而且非常詳細。好像怕其他人不知道它怎麼搞的一樣。真是佩服它們無上的勇氣!

0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home